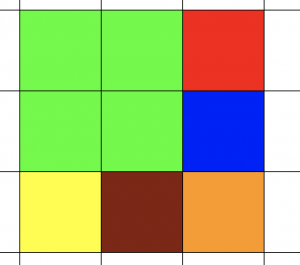
Let's say we want to build the example below:

Defining the grid can be easily done with the repeat function:
.container {
display: grid;
grid-template-columns: repeat(3, 75px);
grid-template-rows: repeat(3, 75px);
grid-gap: 5px;
}All the elements (besides the green one) take only one cell, so placing them it's quite straight forward with something like:
.red {
grid-row: 3;
grid-column: 1;
}Now, the tricky part is with the .green element. To make it span across multiple cells we have a few ways of doing it. We can use grid-row-start and end or we can use the span keyword.
For me, the most intuitive approach is by using the grid-area property. How it works is by giving it the coordinates for the top-left cell and the ending bottom-right cell.
The element will span all the way from the top-left to the bottom right. However, keep in mind that the actual bottom-right cell is not included so we will have +1 for the ending coordinates.
So, in our case if we want the green cell to go from cell 1-1 to cell 2-2 we will have:
.green {
grid-area: 1 / 1 / 3 / 3;
}The full documentation about it property can be found here.
You can see the full working codepen below.
See the Pen
grid-area by JS Craft (@js-craft)
on CodePen.
EXTRA TIP: if you add one element in a CSS grid but you don't specify where you want that element to be placed the grid will place it in the first available cell that is found by traversing top-left to bottom-right. The next one in the next available cell and so on. This is the reason why we did not need to manually place the blocks that take just 1 cell (.red, .blue etc).
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.