Let's say we have a big nice picture we want to load. It has a few MB, we really want in on our page but it will slow down the loading time.
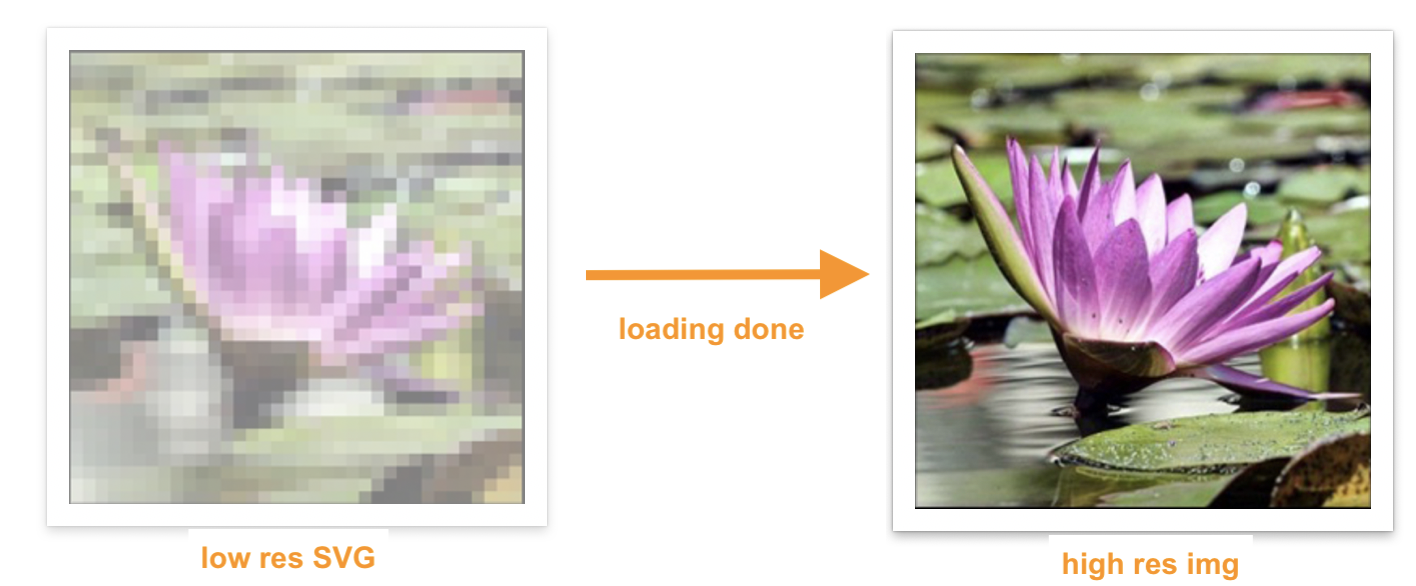
One cool little CSS trick we can do is to set a low res SVG background image for it as a preview. Like this:
<img src="very-big-flower-img-here.jpg" alt="just a flower"
style="background-size: cover;
background-image: url(data:image/gif;base64, long_low_res_data_here);">img {
background-size: cover;
}For the user the experience will look like this:

Given that the SVG data is inline this will not an extra request to the page.
Also, it's a good idea to have the low res SVG at the same size as the high res one to give the browser a clear indication of the need space and avoid any CLS - Cumulative Layout Shift.
Or course this can be combined with multiple other things like lazy loading, image decoding, or srcset to improve the performance even more.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.