Din you know you can link to any text fragment in a web page, without adding an ID to that fragment? Because I didn't 😁
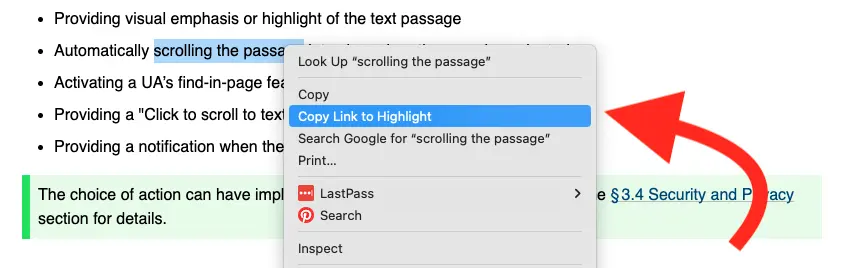
Just select any text from a webpage, right-click it, and pick Copy Link to Highlight:

The generated URL will look as this:
https://wicg.github.io/scroll-to-text-fragment/#:~:text=Automatically-,scrolling%20the,-passage%20into%20viewIt seems that this feature was released some while ago, and Thomas Steiner has a great article about the API where it goes into more detail about how that URL was composed.
Note that Firefox still does not support scrolling to text fragments based on the URL parameters, while it works in all the other browsers.
Some while ago I made a script that would add a unique ID to each H2 of this blog so I could do deep linking. Just that this scroll-to-text fragment feature is much nicer, especially in the remote work context where almost all happens on Slack.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.