When starting to learn new technologies such as React, or NextJs what type of projects should I build? A basic Hello World or a full-scale Instagram clone? This is a recurring question I get.
Overall I believe that you can get more learning value out of small projects than large or full-stack ones. At least in the beginning.
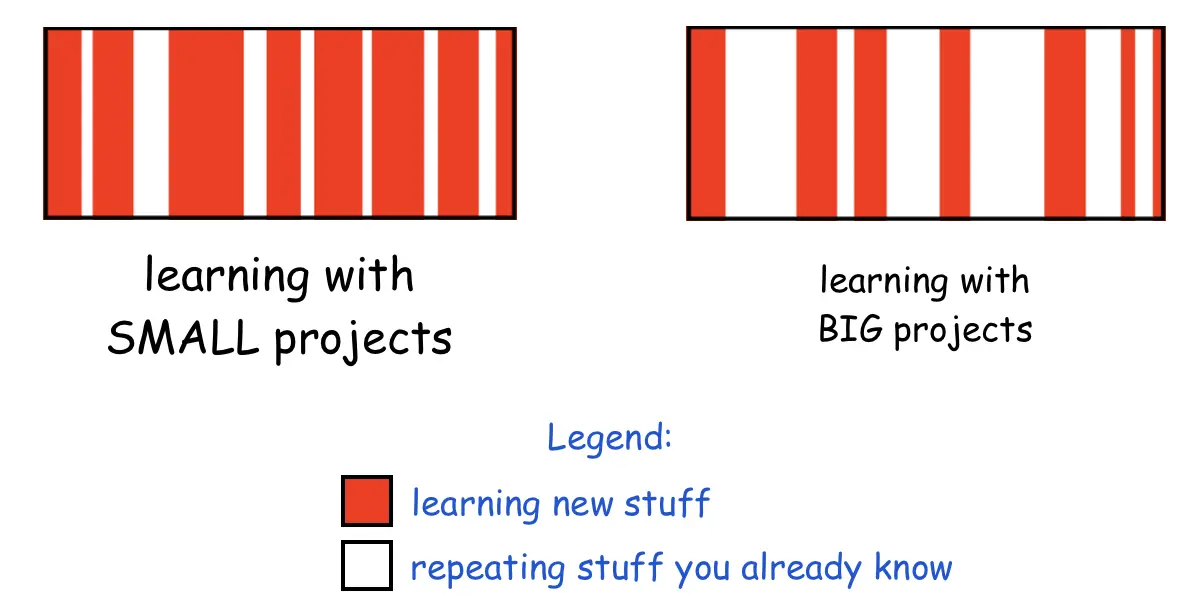
Consider the following illustration:

The colored bars signify periods of maximum learning, while the gaps represent tasks you are already familiar with. Larger projects eventually exhibit diminishing returns, where repetitive tasks become routine after a few iterations.
The first few times you use a text input and have to wire it up to maintain its state, you’re learning. But by the tenth go-around, it becomes just doing, no learning.
Just to be clear. I am referring to the speed of learning a new framework or language from scratch. There are things you can ONLY learn by working on big projects.
That isn’t to say that large projects aren’t valuable as learning tools, but I don’t believe they’re good first projects.
I think one should start small, build a few small things, then build a bigger thing, and so on. The principle is the same as the idea behind homework in school: to drill the ideas into your head by combining repetition and problem-solving.
The primary objective is to prevent overwhelm and persist in the learning process. Quitting won't lead to progress.
Don't use projects at work to learn the basics of a new technology
Avoid using work project prototypes as a means to learn the basics of a new technology. Deep down, you're aware that a "prototype" is here to stay. It will live beyond the prototype phase, morph into shipping software, and never be thrown away or rewritten.
As soon as some manager sees that it works, features will start to pile on. “We’ll refactor it someday” will turn out to be a lie. The code will grow bloated and disorganized.
When you know it won’t be throwaway code, the future looms large. You start to worry… Shouldn’t it have tests? Shouldn’t I make sure the architecture will scale? Am I going to have to refactor this mess later? And shouldn’t it have tests?
That's why for learning the ropes of a new technology, it's best to steer clear of using work projects or prototypes. We should get comfortable with building small things and throw them away.
What type of projects should I use as learning playgrounds?
So, what should you build? I think the sweet spot is somewhere between “Hello World” and “entire clone of Twitter.”
Start with Hello World but, as your skills grow, low-fidelity copies of simple apps and sites like Reddit, Hacker News, and Slack make great projects.
The activity should be just beyond your current skill level. Not so hard that you get frustrated and quit, but not so easy that you can breeze right through, either.
Focus on cultivating comfort in building small, disposable projects!
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.