Some while ago I've written an article on how to use the text-overflow CSS property to add an ellipsis (the 3 dots) when truncating long lines of text.
That approach worked only for one single line of content. But how can we get the same result while displaying multiple lines? How can we add an ellipsis after multiple lines of text in CSS?
Let's say we have the following html paragraph:
<p class="truncate-to-2-lines">
Lorem Ipsum is simply dummy text
of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard
dummy text ever since the 1500s, when an
unknown printer took a galley of type and
scrambled it to make a type specimen book.
It has survived not only five centuries, but also
the leap into electronic typesetting,
remaining essentially unchanged.</p>This is way bigger than just two lines, right? Let's see how we can solve this with modern CSS:
.truncate-to-2-lines {
width: 300px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
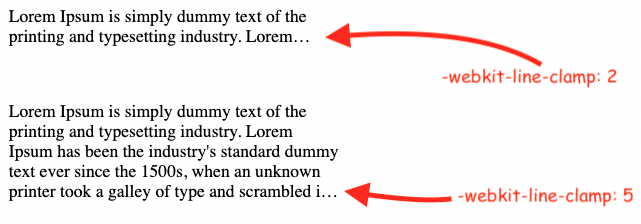
}The key here is the -webkit-line-clamp property. It will only work in combination with display: -webkit-box or display:-webkit-inline-box and -webkit-box-orient:vertical.
Using it we can truncate a text to a specific number of lines.

Made this codepen to test the truncation with ellipsis on multiple lines.
The support for -webkit-line-clamp is pretty good, being available in all major browsers.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.