The CSS margin-trim property was recently added and it manages the trimming of the margins when a child meets the container's edges.
Let's take the below example:
<head>
<style>
.container {
margin: 1rem;
border: 1px solid;
margin-trim: block;
}
</style>
</head>
<body>
<div class="container">
<p>📕 Red book</p>
<p>📙 Orange book</p>
<p>📘 Blue book</p>
<p>📗 Green book</p>
</div>
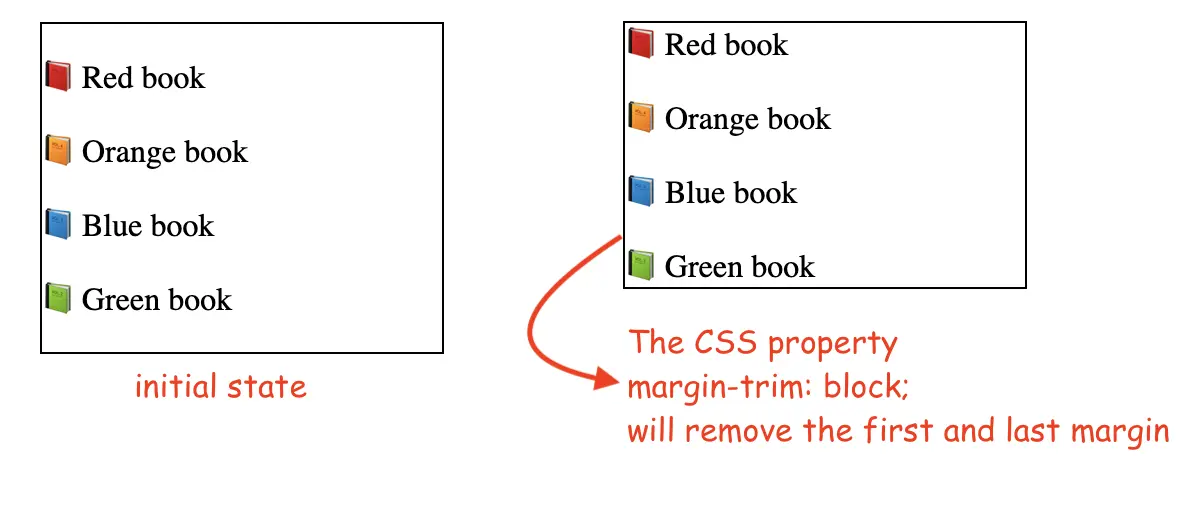
</body>The CSS margin-trim will cut the first and last margin allowing us a perfect alignment with the container's edges.

Before this was possible by using a mix of :last-child/:first-child pseudo classes or using the gap property.
For the moment margin-trim does not have a great browser support, and it is only supported in Safari 16.4 and above.
As usual, the full code of the example is here and you can see it live on GitHub Pages.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.