Cool stuff learned today! For any a anchor tag we can add the download attribute and that link becomes a download link instead of a navigational one.
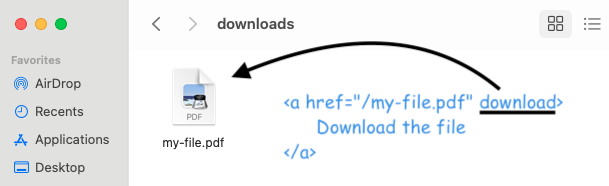
<a href="/my-file.pdf" download >
Download the file
</a>It works with any type of file. You can download images, pdfs, documents, you name it!

Please note that the download attribute only works for same-origin files. You can just use files from your own domain to isolate potentially malicious threats.
Setting a name for the downloaded file when using the download attribute
If you just add the download attribute to an a tag then the file that is downloaded will have the same name as the file in the href attribute.
<a href="/my-file.pdf" download>
Download with the same name
</a>
<!-- original file: my-file.pdf
downloaded file: my-file.pdf -->But, we can set up a new name for the downloaded file by giving a value to the download attribute:
<a href="/my-file.pdf" download="manual.pdf">
Download with a different name
</a>
<!-- original file: my-file.pdf
downloaded file: manual.pdf -->Note that even if it's possible to set the extension in the file, it's much better not to add it. If you just type the new filename, without the extension, the original extension will be kept. This is especially useful when working with images.
<a href="/avatar.png" download="picture">
Download with a different name, keep the file extension
</a>
<!-- original file: avatar.png
downloaded file: picture.png -->📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.