While working on the example for selecting all elements between two CSS classes I remembered a problem we had some while ago when working with inline-block elements that where containing text.
The problem
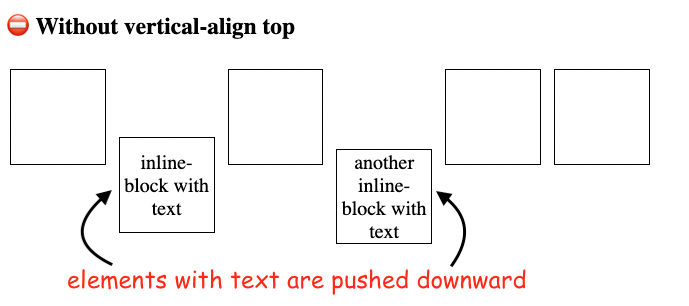
If we have a set of elements with the display property set to inline-block, and some elements are empty while some have text, then the elements containing text will be pushed downward.
See the below example:

The same will happen if we use inline-grid or inline-flex.
The solution
So, why are CSS inline-block elements containing text pushed downward? Well, because the default value for vertical-align in CSS is baseline. And, when we have text this goes sideways.
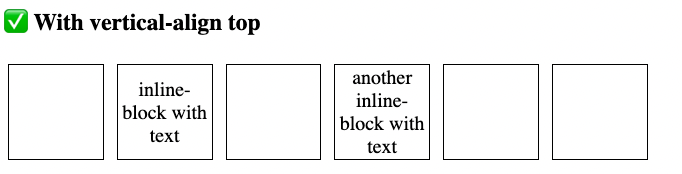
So, what we need to do is to revert this by adding vertical-align:top avoiding those elements with text to be pushed downward:
div {
display: inline-block;
vertical-align:top;
/* rest of the syling here */
}
Checkout full code on GitHub, and you can play with the final live example here.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.