A collection of interesting links, ideas, and news that I've seen in the past few days:
1. CSS has system colors based on the dark theme preferences. Named colors have been around from the early days of CSS. Colors like redor green. But now we also get colors like Canvas, CanvasText or LinkText that can represent a light color if the user has the color-scheme preferences set to light or another color if the color-scheme is set to dark. More details on Jim Nielsen blog.
2. We have a border-image property in CSS. One cool stuff you can do with it is setting a gradient-ed border for your elements as Sebastiano Guerriero shows in this tutorial. Keep in mind that border-radius will not work anymore if you use border-image.
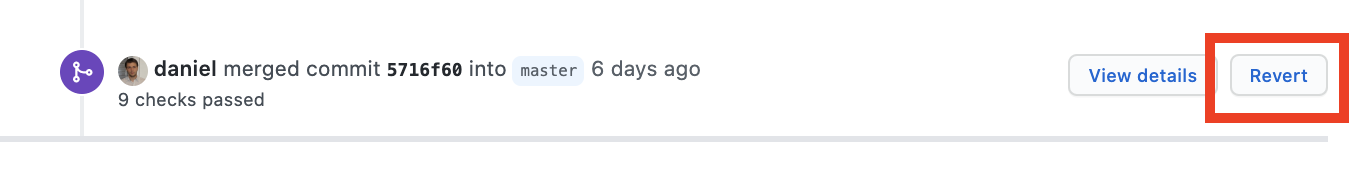
3. Github has a revert PR button. So, if you are using Github creating a new PR to reverted a merged PR is just one click away. Really useful as I was doing this from the command line.

4. You can nest CSS media queries. This means that the below code is perfectly valid.
@media not print {
@media (min-width: 0) {
p { font-weight: bold; }
@media (max-width: 750px) {
p { background: yellow; }
}
}
}You can nest media queries also with supports querys. Wonder when we will have native nested CSS selectors 😀
5. Seven of the top 10 richest people in the world have created software. More details here.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.