If you are like me and still slipping back to the nasty habit of using too much the console.log(); statements for debugging in Javascript this video was of real help.
Something did not feel natural for me to go in the devtools, find the troublesome block of code and add there a breakpoint.
Being in the code editor all the time, was much more easy just to drop a few console.log() statements in there. More easy yes, but for sure not more productive.
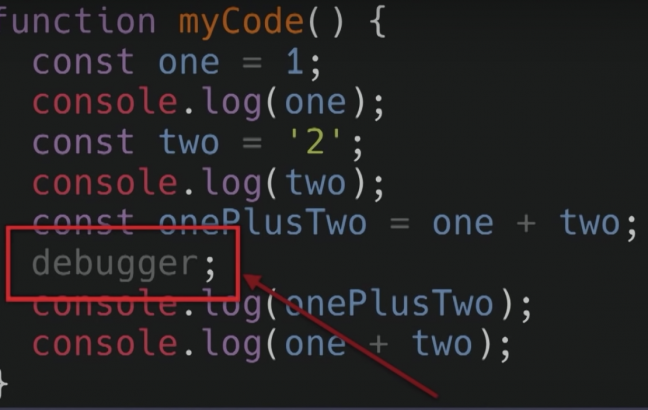
But it turns out that if you drop a debugger; statement (min 1.20 in the video) it triggers the breakpoint with full access to the debugging tools.

Another cool trick in the video is are the usage of the conditional breakpoints (min 3.00) from the dev tools.
But you can use this that also with the debugger; as well:
for (let counter = 1; counter < 10; counter++) {
// more complex code here
if (foo === 5) {
// activate the brekpoint only when foo is 5
debugger;
}
}
So, welcome debugger and bye-bye console.log().
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.