When placing elements in a CSS grid it's very important to remember that the grid is using the lines number to place the elements.
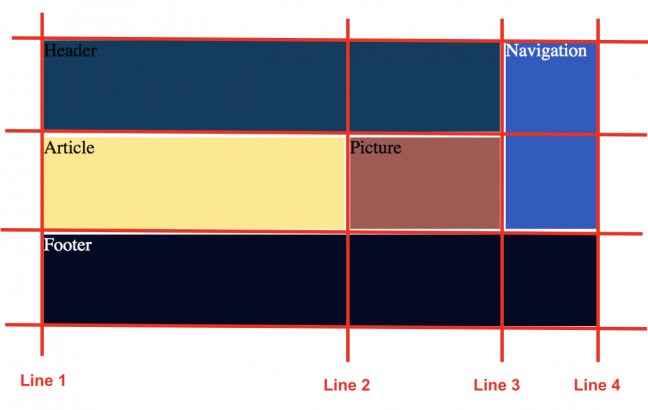
Take for example the following layout.

For the columns, we have 4 lines. So, for the footer element when we are declaring grid-column: 1/4 we are saying that the element starts from line 1 and ends at line 4.
The same is true also when using grid-column We are not referring to cells, but to the actual line numbers.
This was for me one of the aha moments when using the learning the grid layout.
Below you have the full code for this layout.
See the Pen
CSS Line Numbers by JS Craft (@js-craft)
on CodePen.
And in the next post, we will see how we can even actually give names to both the columns and rows lines.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.