Today I want to share with you guys two sites I've have found recently. Both of them quite useful for our CSS endeavors.
The first one is the CSS grid generator made by Sarah Drasner. Define a grid, select the areas where you want the content to be, how big it should be, the spacing and the generator will give you the code to make it happen. Good to use when you want to learn or make some fast sketches using CSS grid.
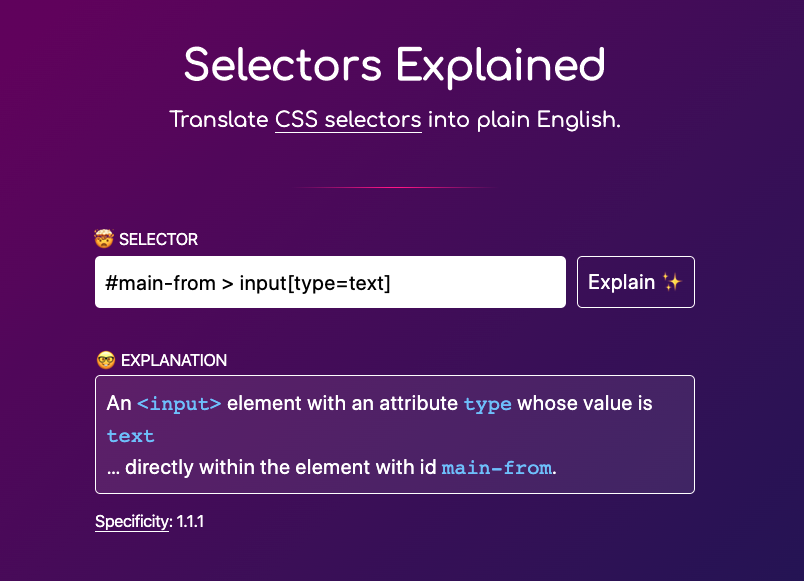
And the second is the Selectors Explained tool. It's super cool. You give it a selector and it will show a nice "plain English explanation" for what that selector means alongside its CSS specificity score.
For example, if you give it:
#main-from > input[type=text] It will give back: "An input element with an attribute type whose value is text … directly within the element with id main-from". And with a specificity score of 1.1.1.
Pretty neat, no !? Btw, here you can find also 2 games for learning CSS grid and Felxbox.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.