Today I have found out that there is a navigator.connection object in Javascript that will give us information about the network speed of the client.
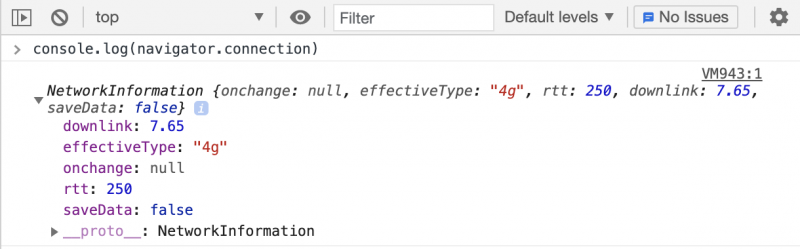
This is what I get if currently log it into my dev console.

Besides the actual connection type, we have access to info like downlink (estimated effective round-trip time of the current connection) or rtt (effective bandwidth estimate in megabits per second).
We can even have access to an event like NetworkInformation.onchange so that we can readjust our data usage based on the network type. You can see the full info here.
Keep in mind that it is still a work in progress so be sure to check the compatibility table. It is supported in approx 60% of the cases.
By the way, there is also a saveData attribute to detect in Javascript the prefers-reduced-data CSS prefers queries.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.