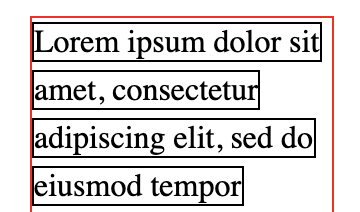
Did not know too much about box-decoration-break until recently. I had to make a text, that was surrounded by a border, and to close its border when a new line started. Something like this:

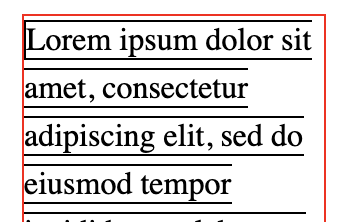
However, I was only able to get something like this:

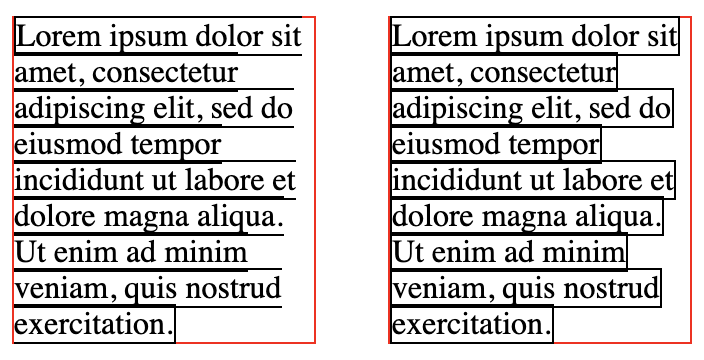
Well, it seems that the box-decoration-break does exactly this. Using the clone and sliced values you can decide how the border behaves. It is more clear if we set them one next to each other:

Slice is the default implicit value. Below is the full working codepen for this.
See the Pen
box-decoration-break by JS Craft (@js-craft)
on CodePen.
Please note that for Chrome and Safari we will need to use the webkit prefix.
In this css tricks article, we have also a vertical example for its usage.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.