A 2 minutes introduction to HSL colors and how to use them.
I really never used the HSL color format in CSS, except for some copy-paste cases. Therefore a short article about it should make a good starting point to learn. So, let's see!
How does the HSL color format work in CSS?
In order to express any color in CSS using the HSL format we need to pass 3 parameters to the hsl function:
background-color: hsl(240, 50%, 50%)The above line will give us a blue background.
The 3 parameters of the hsl function are:
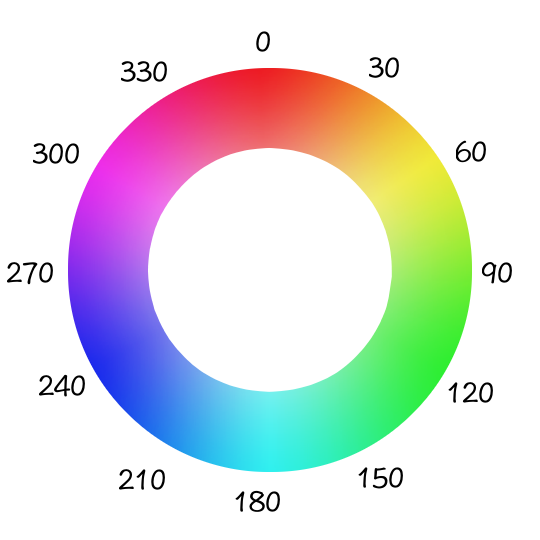
- hue: represents a degree on the color wheel, with 0 degrees being red, 120 degrees being green, and 240 degrees being blue. It takes a value from 0 to 360
- saturation: represents a percentage, where 100% is fully saturated and 0% is completely desaturated (gray)
- lightness: represents a percentage, where 0% is black, 100% is white, and 50% is the natural default hue of the color
Please note that we use the % sign only for the last two values: saturation and lightness.
Maye the most important parameter is the first one, the hue. Using the value of the degrees we can pick any color from the color wheel:

Why should I use HSL colors over other formats such as RGB or Hexa?
Using RGB or Hexa can get confusing sometimes. Can you guess what color is the below one?
Hex : #4f2017;
RGB : rgb(79, 32, 23);In HSL the same color will look as:
HSL: hsl(9, 54%, 20%)Or, indeed maybe hsl does not provide the perfect description, but if we learn the above color wheel, we will know that 9 degrees is somewhere around the red value and a low value of 20% for the lightness will mean a dark brown.
But even clear is when we want to add hover colors for elements such as buttons:
.btn {
background-color : hsl(20, 100%, 60%);
}
.btn:hover {
background-color : hsl(20, 100%, 70%);
}
.btn:active {
background-color : hsl(20, 100%, 40%);
}We just modify the lightness value and we will get more bright or dark values for the same color.
For example, with Hexa the same values will look as this:
.btn {
background-color :#FF7632;
}
.btn:hover {
background-color : #FF9865;
}
.btn:active {
background-color : #CC4400;
}The outcome of changing the values is harder to predict when expressing colors with RGB or Hexa.
How can I convert from HSL to RGB or Hexa?
We can use various convertors to switch from an rgb() function to a hsl(). For example link 1 or link2.
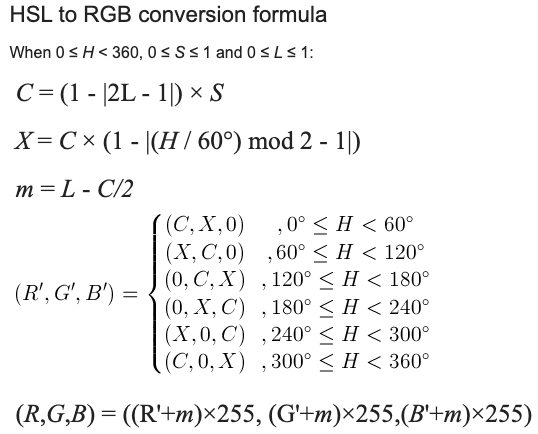
The full formula for converting from HSL to RGB looks is below:

More example of HSL colors
Here are a few more examples of using HSL colors in CSS:
/* Set the background color to a fully saturated yellow with a lightness of 50% */
body {
background-color: hsl(60, 100%, 50%);
}
/* Set the text color to a fully saturated green with a lightness of 50% */
h1 {
color: hsl(120, 100%, 50%);
}
/* Set the border color to a fully saturated cyan with a lightness of 50% */
.box {
border: 1px solid hsl(180, 100%, 50%);
}
/* Set the background color to a fully saturated purple with a lightness of 50% */
.highlight {
background-color: hsl(300, 100%, 50%);
}
/* Create a linear gradient that transitions from a fully saturated red to a fully saturated blue */
body {
background: linear-gradient(to right, hsl(0, 100%, 50%), hsl(240, 100%, 50%));
}📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.