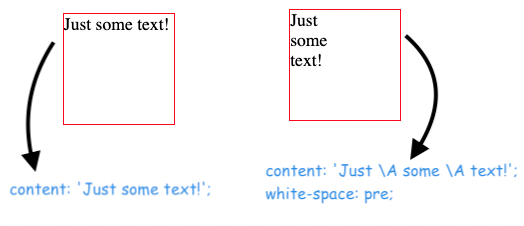
A quick tip. You can use \A and white-space to add linebreaks in the text of the CSS content property.
So, let's say you have a ::before or ::after pseudo element attached to a div element:
div::after {
content: 'Just some text!';
}
div {
border: 1px solid red;
width: 100px;
height: 100px;
}If you want to add a linebreak after each word from the content property you can say:
div::after {
content: 'Just \A some \A text!';
white-space: pre;
}Note that you will also need to set the white-space property to either pre or pre-wrap.

Check out the codepen example here.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.