There is an HTML <wbr> element that lets the browser know when to add a line break for very long words.
A very long word, such as microminiaturization, can be problematic when it comes to fitting a line of text in a narrow container.
That’s where the wbr comes from word-break-opportunity.
And yes, microminiaturization is a real word.
Check out this code:
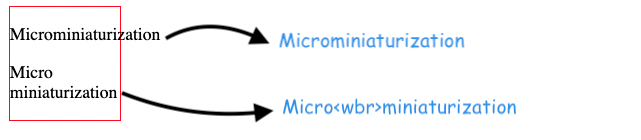
<div>
<p>Microminiaturization</p>
<p>Micro<wbr>miniaturization</p>
</div>It will result in this output:

All the browsers support the wbr element, and here is the link for the codepen.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.