GitHub pages can be a simple and easy-to-use hosting solution for your NextJs learning projects. Let's see how we can deploy the first Hello World app to GitHub Pages without using tools like create-next-app.
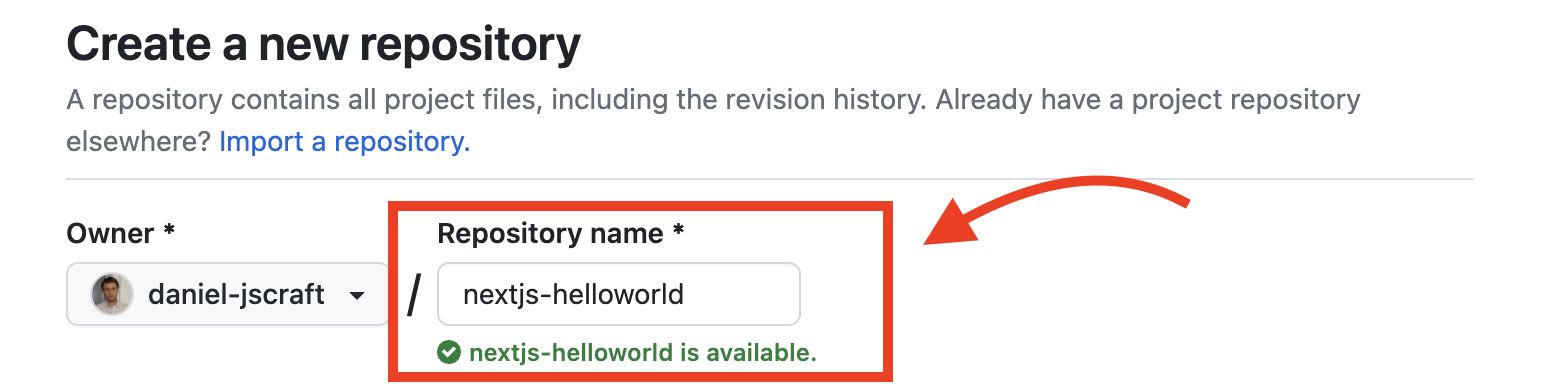
First, we will need to create a blank new GitHub repo. I will name the repo nextjs-helloworld.

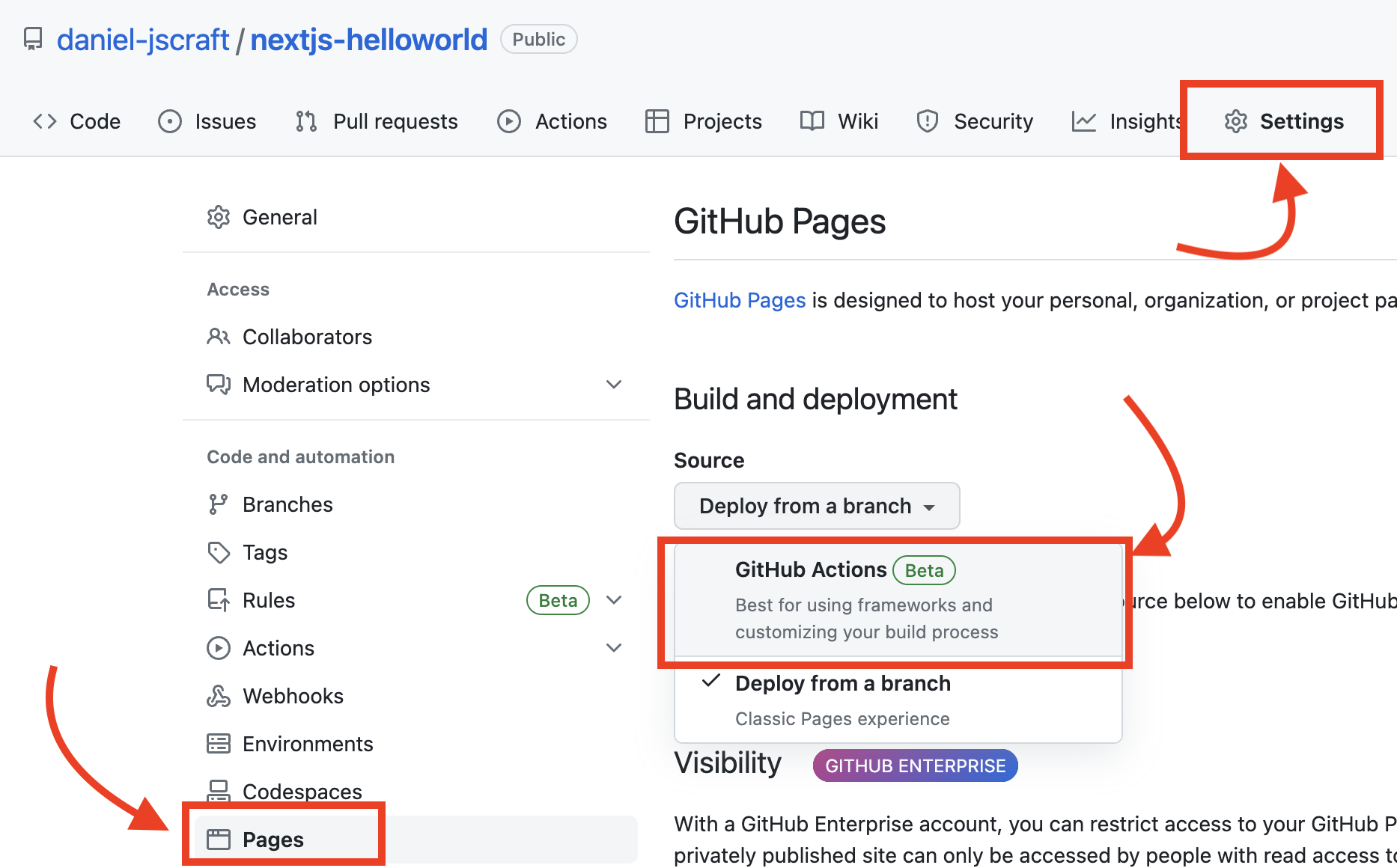
Next from the Setting tab of the repo go to the Pages menu and select the GitHub Actions option.

This will allow us to set de project build flow as Next.Js.
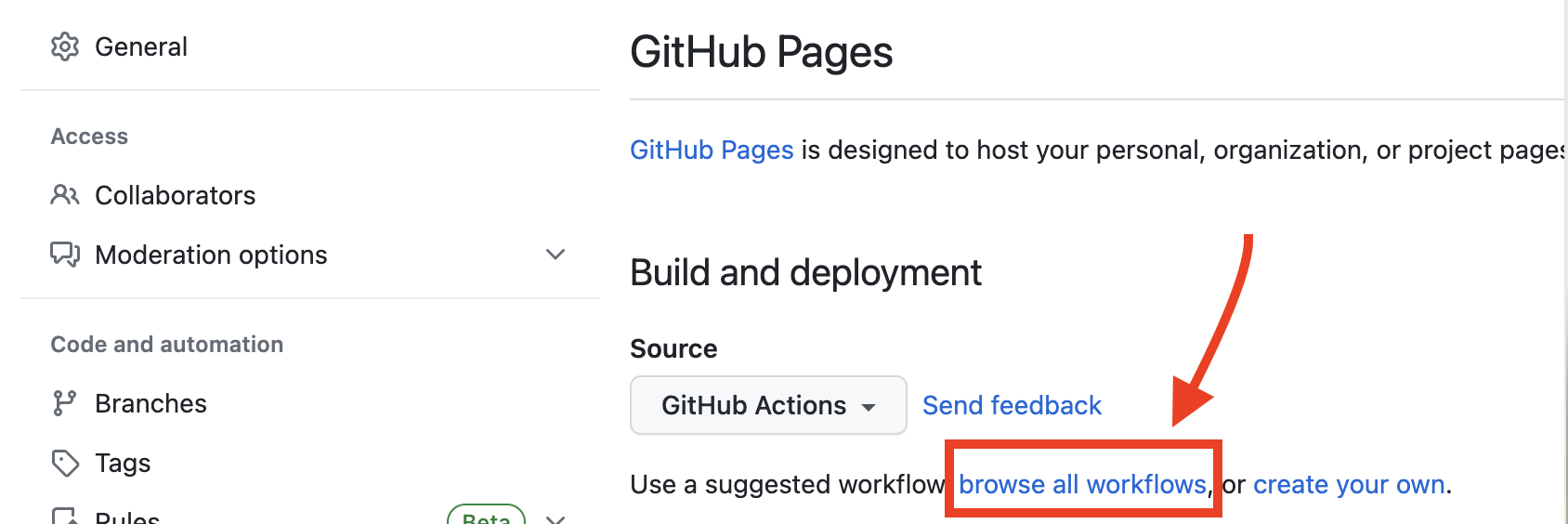
In the next step choose Browse all workflows and pick Next.Js

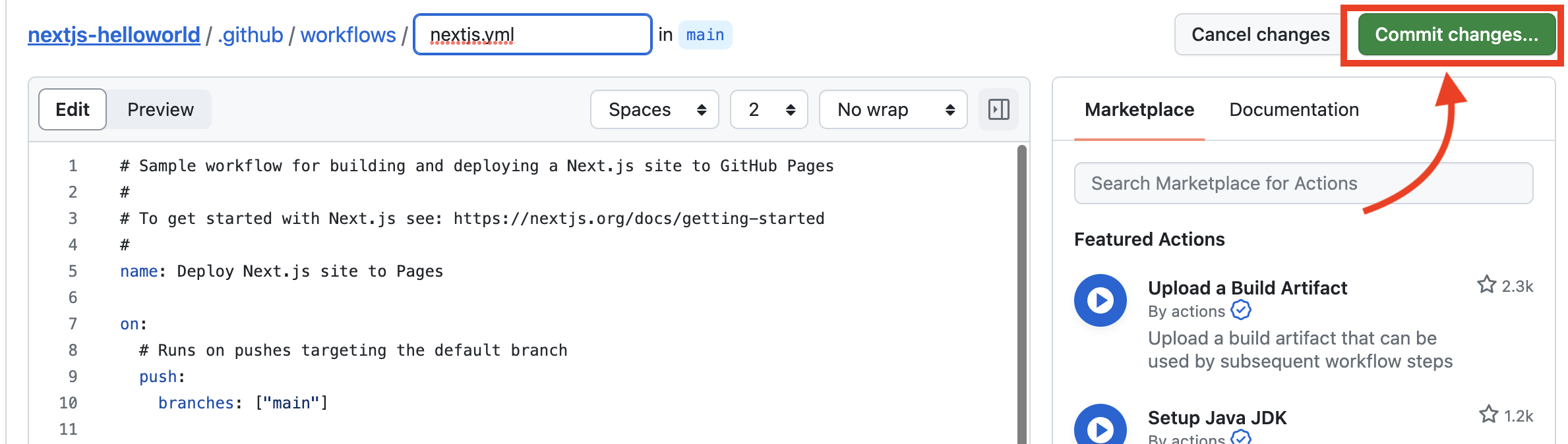
Finally, GitHub will generate a .github/workflows/pages.yml page for us to describe the deployment flow for GitHub pages.

So far so good! For the moment our project is empty, so let's make it a NextJs project! We will first check out the git project on our local machine.
git clone https://github.com/your_github_username/nextjs-helloworld.gitIt will only contain the pages.yml file.
Given that we will not use create-next-app we will first need to create the package.json file.
npm init -yNext let's go ahead and manually install NextJs, React, and ReactDom.
npm install next react react-dom --save Be sure to add to your project a `.gitignore` file for the node_modules and Next files.
/node_modules
.nextWill create a `pages` folder containing an `index.js` file. Inside this file will have a simple React component with just a Hello World text.
export default () => (
<div>
<p>Hello World!</p>
</div>
)Next, save all and push all to GitHub.
git commit -am "added first page"
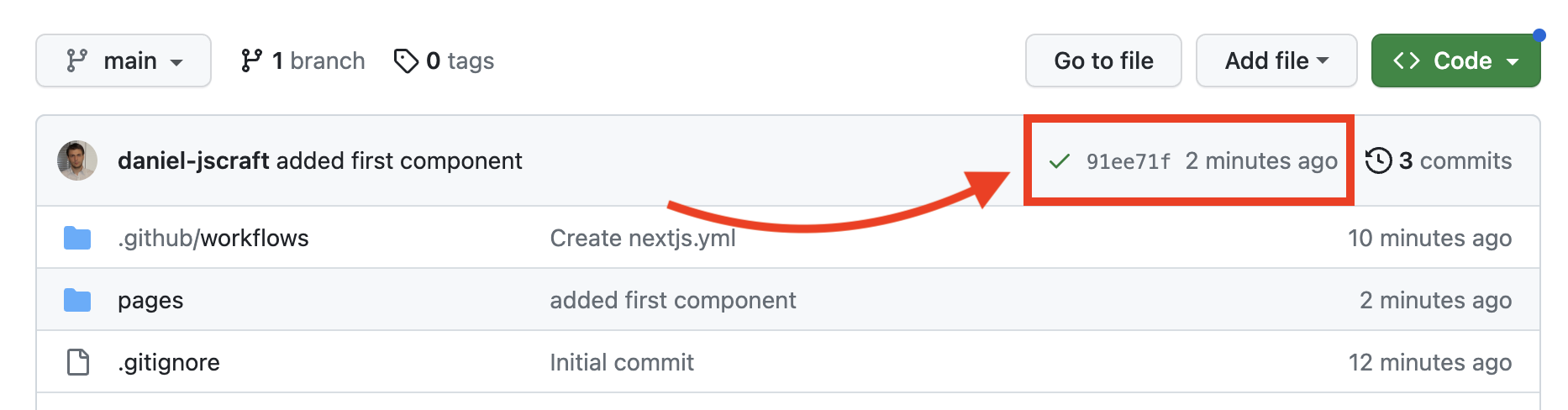
git pushWith all of this in place, Github will start the deployment to Github Pages. Be sure to check that the build status is green.

And finally, you can see your live project at:
https://your_github_username.github.io/nextjs-first/Just be sure to use your real Github username.
If you want you can download my code from here and see here the NextJs app running on GitHub pages.
By the way, I've also written a guide on how to deploy a React example on GitHub pages.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.