While hacking some CSS for a design I got to a point where I needed multiple text components to have unequal inner and outer border radiuses.

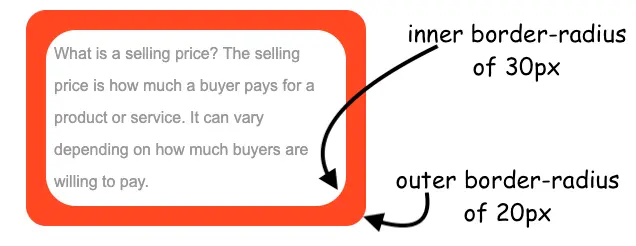
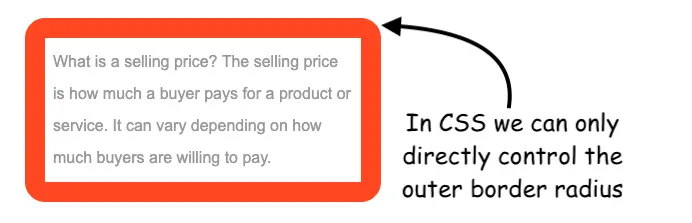
After some research, I've realized we can only set an outer border radius with CSS border-radius property. No direct way to set the inner radius.

But we can make the inner border-radius with a CSS trick. We will need a container for the actual content:
<div class="outer">
<p class="inner">What is a selling price? The selling price is how much a buyer pays for a product or service. It can vary depending on how much buyers are willing to pay.</p>
</div>To make the inner border-radius effect we need the background-color property to have a value equal to the color set to on the border of the .outer element.
.outer {
border: 20px solid orangered;
border-radius: 20px;
background-color: orangered;
}
.inner {
border-radius: 30px;
background: #fff;
margin: 0;
padding: 0.5rem;
}Note that for the .inner element, a background property must be set as well. In this case is white. And also the .inner must be displayed as a block.
You can check here the codepen for this example.
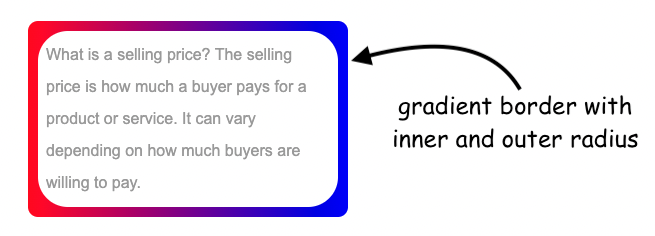
Using a gradient for the CSS border
We can alos have a gradient set as the border for the above .outer class:
.gradient-outer {
border-radius: 10px;
background: linear-gradient(90deg, red, blue);
padding: 10px;
}And the result is below:

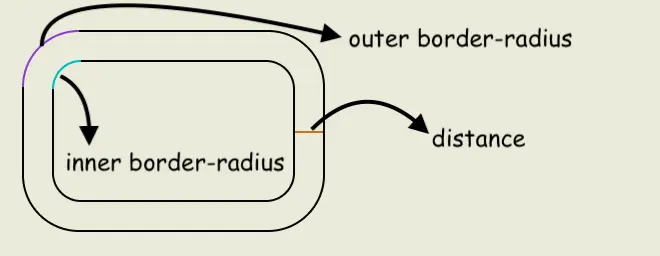
What is the correct ratio between the inner and outer border-radius?
If nesting elements with rounded borders is not done properly, the final design can look poorly designed.
However, there is a straightforward mathematical technique that can be used to achieve a visually pleasing result:
outerBorderRadius = innerBorderRadius + distance
So assuming we have an inner border-radius of 20px and the padding of 15px then a good value for the outer border-radius will be 20px +15px = 35px.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.