Let's say we have the this NextJs code:
// ⛔️ this will throw an error
export default function Home() {
return (
<button onClick={() => alert('hi')}>
Say hi 👋!!!
</button>
)
} The above page will throw this error:
Error: Event handlers cannot be passed to Client Component props.
<button onClick={function} children=...>
^^^^^^^^^^
If you need interactivity, consider converting part of this to a Client Component.The reason why this error happens is that we are trying to use a UI event handler in a non-client component.
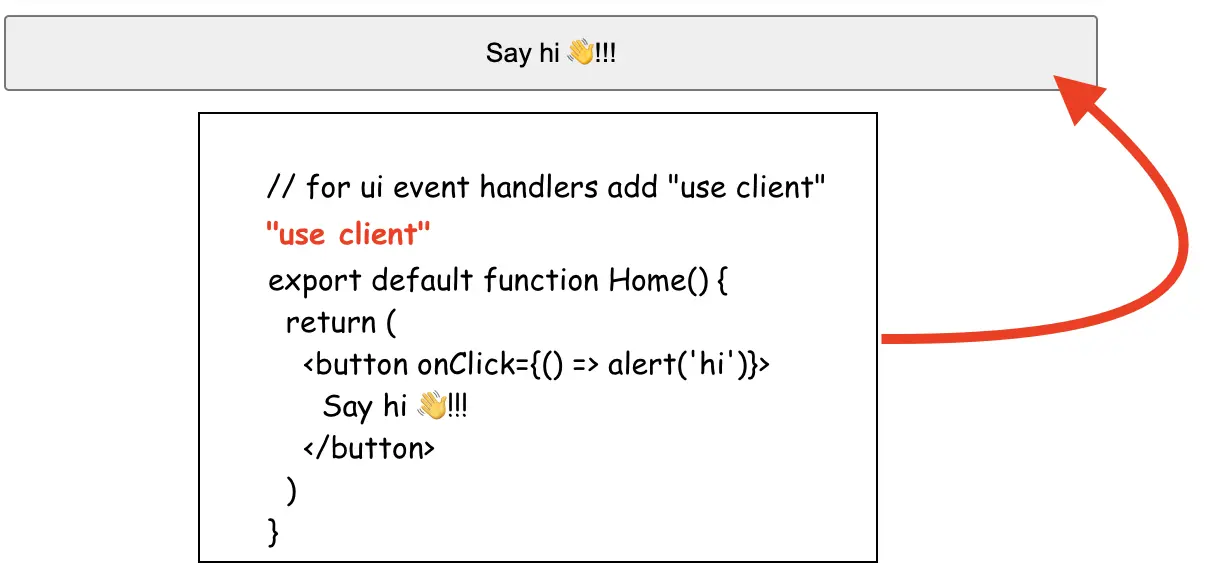
Therefore we will need to mark the NextJs component with the use client directive:
// ✅ add the use client directive for UI event handlers
"use client"
export default function Home() {
return (
<button onClick={() => alert('hi')}>
Say hi 👋!!!
</button>
)
}
The full code for this tiny example is here.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.