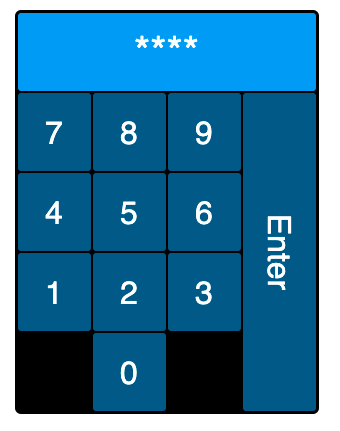
I had a bit too much time at my disposal this weekend and played with an example on codepen. I've ended up with this CSS grid layout, something like a calculator pad:

If you scroll at the end of this article you can see the full code of the example. A few notes about the CSS code:
1. everything is done with the CSS grid and the grid template areas
2. in the grid template areas if we want to skip one element we can use the .. For example, with this line:
grid-template-areas:
/* ... */
". zero . enter";we will generate this row:

3 one fantastic thing about the CSS grid is that you can fully control the position of an element in the design independent of its position in the HTML. For example, even if in the HTML we have:
<div class="one">1</div>
/*....*/
<div class="tens">9</div>in the design, we can put the digit 9 before the digit 1 by just adjusting the template areas.
4. to define the number and size of the rows and columns I've used the grid repeat function.
5. the button pressed effect was made from a combination of the :active, :hover and the scale transform.
.grid-container>*:hover {
background: #003554;
}
.grid-container>*:active {
transform: scale(.95);
}So, here is the full example. Enjoy, and if you have questions email me at daniel [at] js-craft.io.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.