When working with the useState() hook in React it's important to keep in mind how Javascript manages primitive and object values.
For example, let's first create a component that puts a constant primitive number in the state:
const WithPrimitive = ()=> {
const [primVal, setPrimVal] = useState(1)
const handleClick = () => setPrimVal(1)
console.log('Re-rendering 🗿 WithPrimitive')
return <div className='comp'>
<h1>🗿 Primitive val: {primVal}</h1>
<button onClick={handleClick}>
State value to 1
</button>
</div>
} Next, let's also create another one that stores a constant object value in the state:
const WithObject = ()=> {
const [objVal, setObjVal] = useState({name: 'foo'})
const handleClick = () => setObjVal({name: 'foo'})
console.log('Re-rendering 📦 WithObject')
return <div className='comp'>
<h1>📦 Object val: {JSON.stringify(objVal)}</h1>
<button onClick={handleClick}>
State value to {JSON.stringify({name: 'foo'})}
</button>
</div>
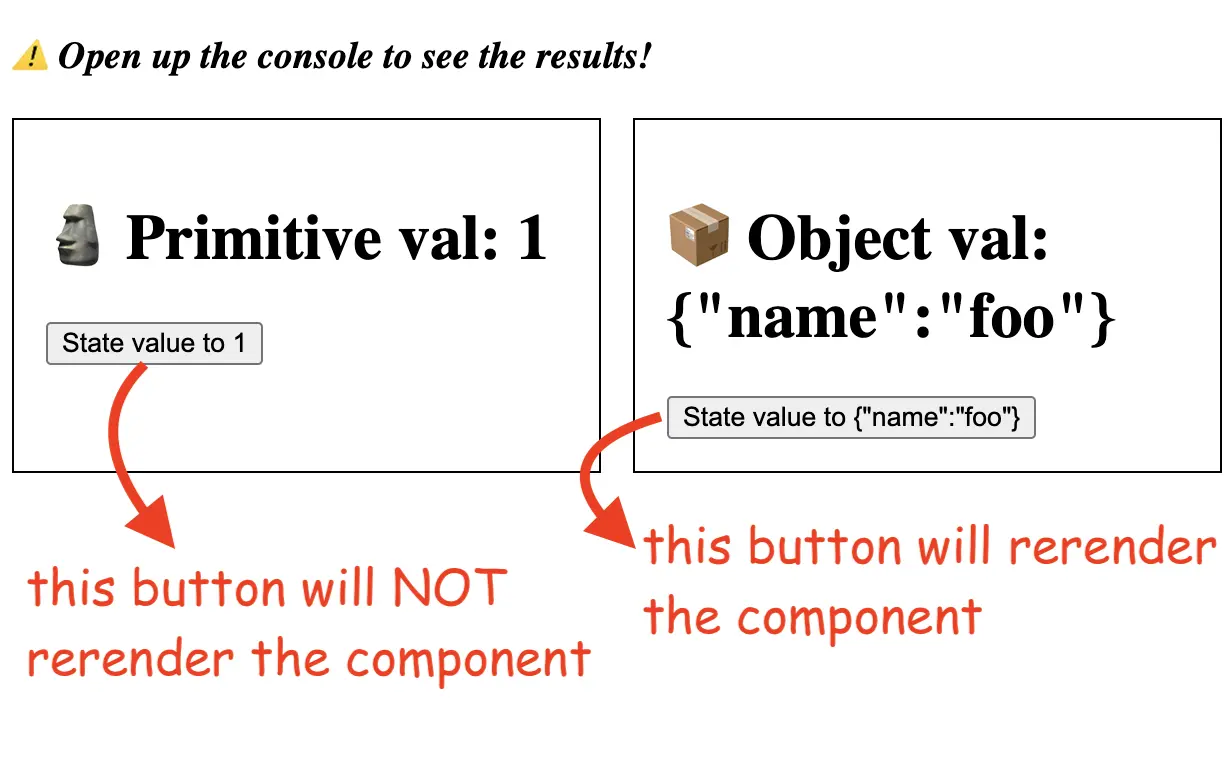
} You will notice that each time we press the State value to {name: 'foo'} button we will get in the console the Re-rendering 📦 WithObject message while clicking the State value to 1 button will not re-render its component.

Even if both components put constant values in the setState() hook one rerenders while the other does not.
This is because of how Javascript handles primitive values vs object references. For Javascript 1===1, while {name: 'foo'} is not the same as another {name: 'foo'}:
const [val, setVal] = useState({name: 'foo'})
const handleClick = () => setVal({name: 'foo'})
// this will rerender the component
// because {name: 'foo'} != {name: 'foo'}
// while...
const [val, setVal] = useState(1)
const handleClick = () => setVal(1)
// will not trigger a rerender
// because 1 == 1The same will happen if we have booleans or strings instead of numbers. The component will not be rerendered as the state does not change.
While for objects, even if the content of the objects is identical their references are different, therefore the state changes so we get a rerender.
So keep this in mind to avoid unnecessary re-renders.
You can check out the full code here and the running example here.
By the way in this example, I've just done a console.log() to signal the rendering but you can also use the useRef() hook for a better counting of the rerenders.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.