The @scope rule in CSS creates a unique insolation context for a given selector.
For example, having the following HTML:
<div>
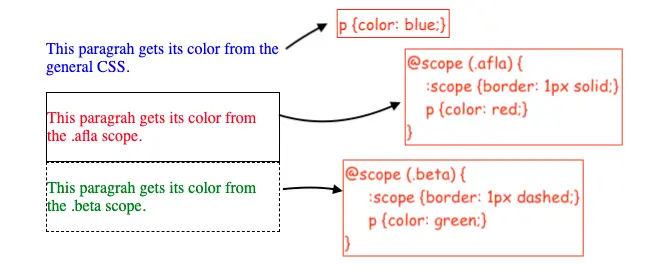
<p>This paragraph gets its color from the general CSS.</p>
</div>
<div class="afla">
<p>This paragraph gets its color from the .afla scope.</p>
</div>
<div class="beta">
<p>This paragraph gets its color from the .beta scope.</p>
</div>And this CSS:
p {
color: blue;
}
@scope (.afla) {
/* targets the actual .afla element */
:scope {
border: 1px solid;
}
/* targets the paragraphs in the .afla scope */
p {
color: red;
}
}
@scope (.beta) {
/* targets the actual .beta element */
:scope {
border: 1px dashed;
}
/* targets the paragraphs in the .beta scope */
p {
color: green;
}
}Results in the styles being scoped to the .alfa and .beta contexts.

The :scope is a special pseudo-class that points to the actual alfa or beta elements.
Also, note that the @scope rule itself does not add extra specificity to these selectors.
For the time being, it is only an experimental feature and you need to manually enable it.
You can find the full code of the example on my GitHub.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.