As I have been going down a rabbit hole with some CSS-related stuff, it's maybe a good moment to share what I have found out about text-wrap:balance.
So, what issue is the balance value for text wrapping attempting to address?
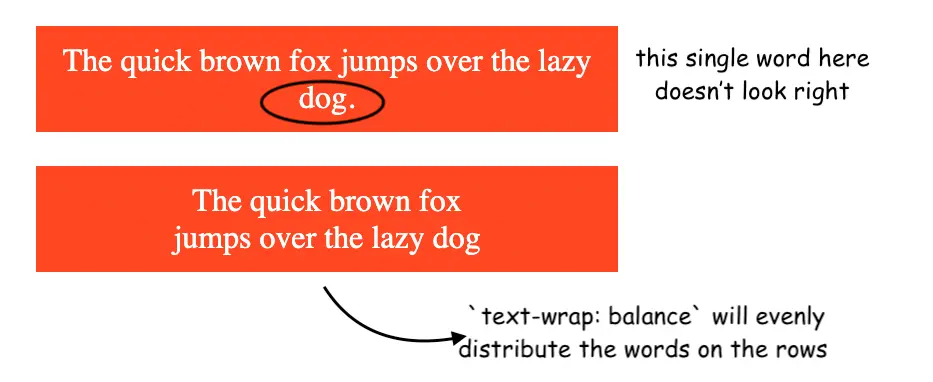
Take the below example:

Using text-wrap: balance will make sure that the words are evenly distributed among the number of lines we have:
.t-balance {
text-wrap: balance;
}Some notes on this CSS property:
- currently, it is available in Chrome Canary only
- it is limited to max 4 lines so intro paragraphs and headlines are the main candidates to be used for
- as an alternative, there is a React component named React Wrap Balancer that kind of implements this behavior
- we can detect if it is supported using the @supports rule:
@supports (text-wrap: balance) { /* add rules here */ }
If you want to learn about it be sure to check out this article on the Chrome developer website.
My full example for CSS text wrap balance is available here, and you can see it live on Gihub pages.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.