There are cases when it's a bit confusing to decide if one should use flexbox or the CSS grid for the layouts. Till a point, both of them are interchangeable.
Maybe the best, and the shortest definition of the difference between Flexbox and CSS grid : Flexbox is for one-dimensional layout. A row OR a column. Grid is for two-dimensional layout. Rows AND columns.
It's from a tweet of Rachel Andrew (read her blog; it's fantastic).
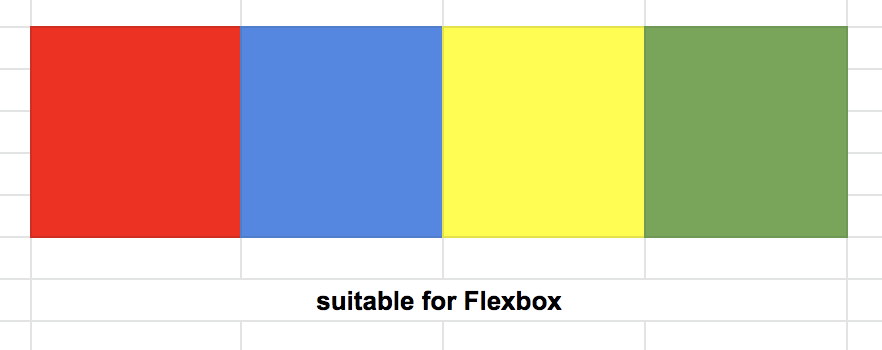
So if we have a case like this, with just one dimension flexbox is a good fit.

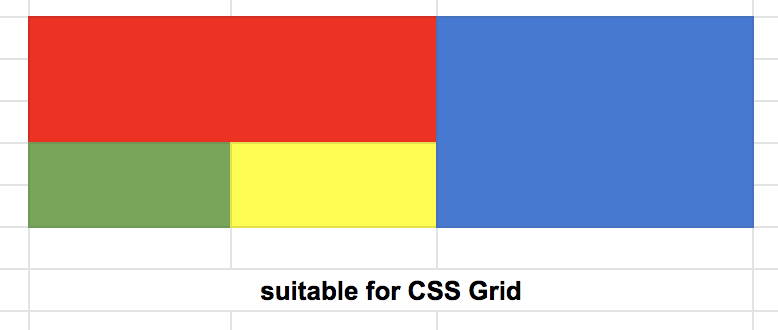
Meanwhile, a case like this is more suited for a CSS grid.

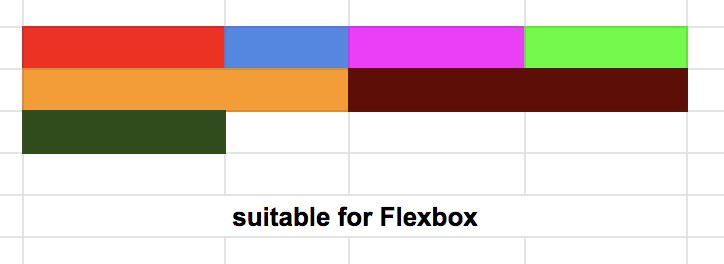
However, keep in mind that a flexbox layout can "flow" on multiple rows if it does not have enough space for its elements. But it's still unidimensional.

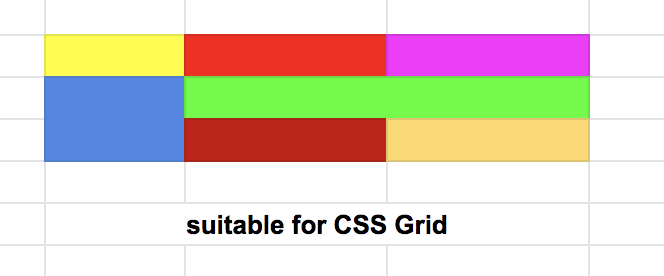
But if we look at a design like this, the blue rectangle is set on two dimensions so CSS grid is the way to go.

Also, in this video, Jen Simmons explains how they’re different, and when you should choose one over the other.
Cheers!
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.