Here are some practical ways we can disable link <a> tags in React using CSS or the onClick event handler.
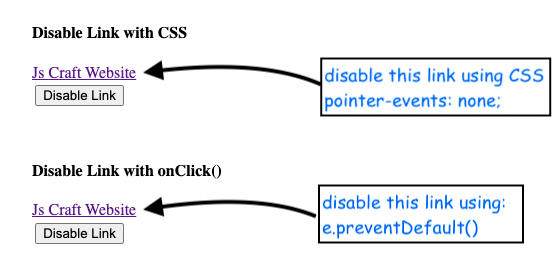
By the end of this article, we will build the below example:

If you want to skip ahead here is the Githup repo with the full code and here is the live example.
Disable a Link in React using CSS
We can use the pointer-events CSS property to disable any element, including link tags:
a {
pointer-events: none;
}Once pointer-events is set to none the link will act as disabled, given that this property blocks any click to be sent to the targeted element.
To implement this in React we can do as follows:
const [enabled, setEnabled] = React.useState(true)
return (<div>
<h4>Disable Link with CSS</h4>
<a href="https://www.js-craft.io/"
style={{pointerEvents:enabled ? 'auto': 'none'}}>
Js Craft Website
</a>
<button onClick={()=> setEnabled(false)}>Disable Link</button>
</div>)Disable a Link in React using the onClick handler
Given that the onClick() event handler takes precedence over the actual click, we can use it to block the cancel the event, thus disabling the link:
const [enabled, setEnabled] = React.useState(true)
return (<div>
<h4>Disable Link with HREF</h4>
<a href="https://www.js-craft.io/"
onClick={e => enabled ? true : e.preventDefault()}>
Js Craft Website
</a>
<button onClick={()=> setEnabled(false)}>Disable Link</button>
</div>)Note that another approach could be applying javascript:void(0) to the href attribute:
<a href="javascript:void(0)">Js Craft Website</a>However, given the security implications, in React we will get the following warning when trying this:
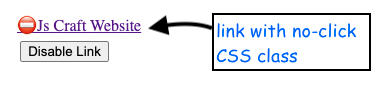
Warning: A future version of React will block javascript: URLs as a security precaution. Use event handlers instead if you can. If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed "javascript:void(0)".Adding a class to the disabled links
One extra touch we may want to do is to add a CSS class to the disabled links so that the user will know they are not clickable. We can use the ::before pseudo element to add an icon to the disabled link:
a.no-click {
cursor: not-allowed;
}
a.no-click::before {
content: "🚫";
}
// ...
<a href="https://www.js-craft.io/"
onClick={e => enabled ? true : e.preventDefault()}
className={`${enabled ? "" : "no-click"}`}>
Js Craft Website
</a>
Take a look at the GitHub repo for the full code and the live example.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.
📖 50 Javascript, React and NextJs Projects
Learn by doing with this FREE ebook! Not sure what to build? Dive in with 50 projects with project briefs and wireframes! Choose from 8 project categories and get started right away.